Having kept the same style for over a year now, I felt it was time to make some changes.
 Having seen Will’s new title, I wanted one of my own. I tried photoshoping a picture that I had seen, then I remembered that I’m crap at stuff like that. However I then discovered how Will had done it, and just copied him. It’s a great site called LetterJames. They have translated from German to English, however you do find the odd bit still in German (including the receipt).
Having seen Will’s new title, I wanted one of my own. I tried photoshoping a picture that I had seen, then I remembered that I’m crap at stuff like that. However I then discovered how Will had done it, and just copied him. It’s a great site called LetterJames. They have translated from German to English, however you do find the odd bit still in German (including the receipt).
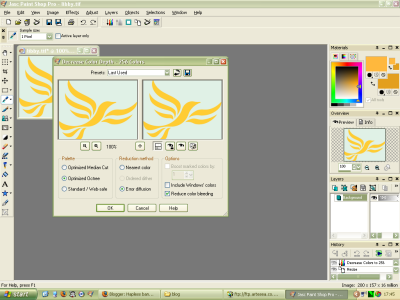
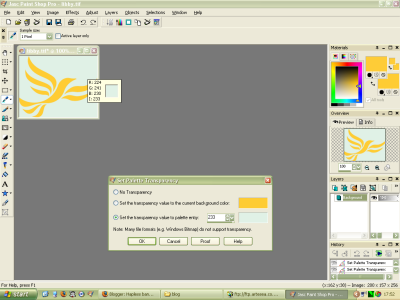
Having picked my new logo, next was to change the colours. I had got fed up of the browns, so I got the colour picker in Paint Shop Pro to find some colours from the new logo. After several hours I managed to get the combination I’ve gone for, it’s a green, mint and lemon mix.
For the time being I’m going to keep the text the same colour as before, but over the next few weeks that might change too.
Having changed the logo and colours, the next step was to remove the curves and arrows that I didn’t really like. I decided to replace the bullets with the asterisk like those in the logo, which seems to be working well.
The final stage was to create a new favicon, for those of you who use Internet Explorer you don’t really see them, however for Firefox it’s worth working on one.
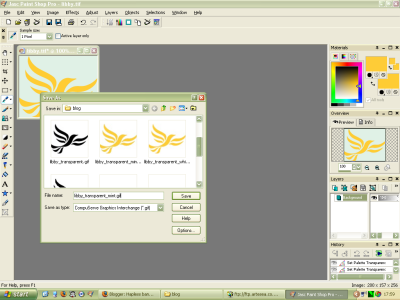
I kept to the asterisk theme and cropped one from the logo, then using this webpage I converted a png file to a ico.
It’s the same website which I used to create the LibDemBlog one, which I think is the nicest LibDem favicon available (feel free to steal for your own site).
Just a quick note, whilst doing the redesign, I did notice a small problem with the search engine. It seems that Google is playing up and that results are only being returned around 20% of the time. If you do want to search, just keep trying.












 Having seen
Having seen