Having seen some of the local party websites, I thought that I would give a Libby Masterclass.
I personally use Paint Shop Pro to create my images, and this tutorial will be based on it.
The first problem I come across are people using images which are resized using the height and width attributes, which leads to images like the two on the right.
![]()
![]()
![]()
You should always resize your images in a graphics package, and use those images. Even if it means creating one-offs, it only takes a few seconds to resize an image and you’ll save on bandwidth as people won’t need to download such large images.
The next problem that I come across is people using transparent GIFs.
Whilst the first image works fine on a white background, we come across problems on a purple one (I’ve actually seen this done!)


So here’s how I create my Libbys.
- Step One: Start with a large 1 bit TIF file (you can download the one I use here).

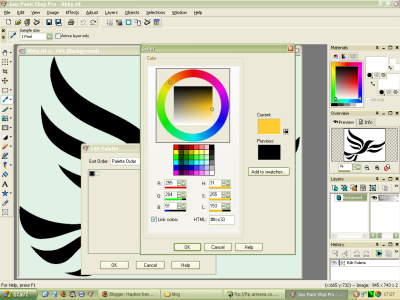
- Step Two: Edit the palette (Image -> Palette -> Edit Palette… [Shift+O]) to the background and foreground colours that you want.

The hex values for the bird I recommend are:
Black – #00000, Gold – #ffcc33 or Orange – #ff9900. - Step Three: Increase the colour depth to 16 million colours (Image -> Increase Color Depth -> 16 Million Colors (24 Bit) [Ctrl+Shift+0])
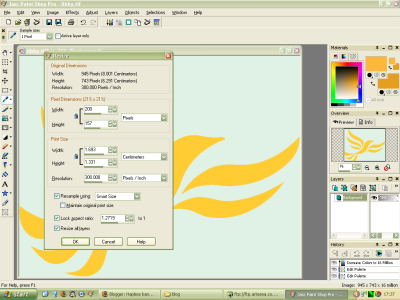
- Step Four: Resize your image (Image -> Resize… [Shift+S])

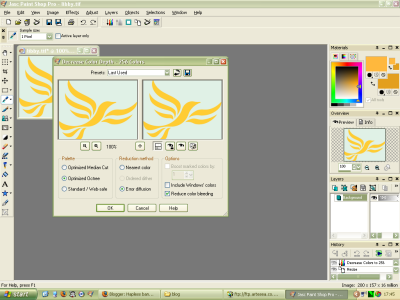
Ensuring that you’ve got Resample Using: set to Smart Size and Lock Aspect Ratio ticked. - Step Five: Decrease your colour depth to 256 colours (Image -> Decrease Color Depth -> 256 Colors (8 Bit) [Ctrl+Shift+3])

Ensuring that you have the following settings set:
Palette: Optimized Octree
Reduction Method: Error diffusion
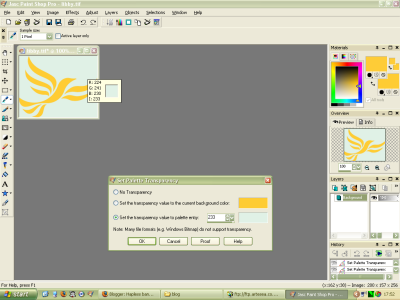
Options: Reduce color bleeding - Step Six: Set the palette transparency (Image -> Palette -> Set Palette Transparency… [Ctrl+Shift+V])

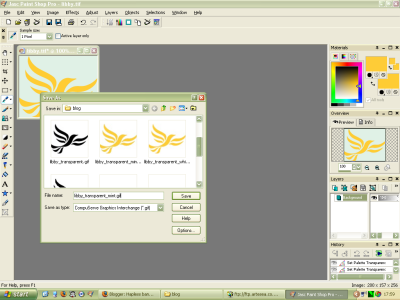
To get the right palette entry, just click on the background of the image. - Step Seven: Save your file as a GIF (File -> Save As… [F12]) and try to call it something useful either a colour description (libby_mint_transparent.gif) or based on the pixel size (libby_200_157.gif) so that you know what the image is about when looking at your image folder.

- Step Eight: You now have the perfect transparent Libby

- Note: If you don’t want a transparent GIF, then stop after step four and save your image as a PNG (Portable Network Graphics), or after step five and save as a GIF.
If you still find this too hard (or don’t have the software), for a small donation I’ll knock one up for you, just let me know where on your website you want it to go, and what size it needs to be. (The same goes for any logo or image that you want).
Useful stuff , Ryan thanks.